Coding Memasukan Gambar Di Html
You may also like. Menampilkan Gambar Pada HTML.

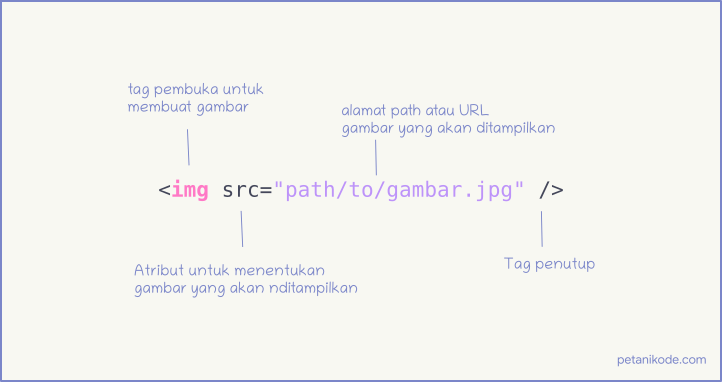
Cara Menambahkan Gambar Di Html Fungsi Tag Img
Coba perhatikan source code di bawah.

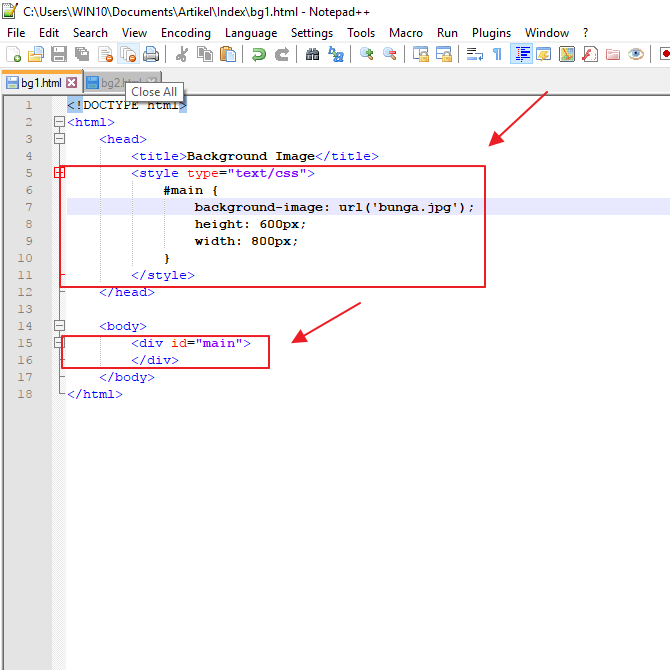
. Menambah gambar atau icon di samping teks dengan css. Background-size untuk mengatur ukuran background yang tampil. Agar dapat ditampilkan secara full screen maka gunakan nilai cover pada properti tersebut.
Setelah itu kita buka lagi file HTML kita yang sudah kita buat. Namun atribut align tidak disarankan untuk dipakai karena. Untuk cara yang satu ini kita perlu untuk membuatnya dengan menambahkan atribut src.
Buat lagi folder ke didalam folder web dengan nama folder img optional. Tambahkan nama direktori diikuti jika menaruh gambar di dalam direktori. Untuk dapat menampilkan gambar pada halaman website kita harus dapat menempatkan kode HTML yang merupakan sumber atau lokasi di mana gambar tersebut diupload.
Gambar menjadi salah satu komponen penting dalam suatu website atau konten online tertentu untuk membuat website maupun konten tersebut menarik. Karena tiap file gambar memiliki tujuan masing-masing. Untuk perangkat ponsel atau yang lainnya perlu pengaturan tingkat lanjut.
Opsi CSS Background Image. Memastikan Format Gambar Sudah Sesuai. Menampilkan gambar pada html termasuk yang bisa di bilang terpenting dalam membuat website atau membuat aplikasi berbasis web bayangkan apa jadinya jika website tanpa gambar maka akan terasa sangat membosankan.
Ada beberapa cara untuk menyematkan gambar HTML yang akan kami bahas pada. Pada source code elemen img diatas tidak ada tag src yang ada hanya tag data-src. Baca persyaratannya dengan teliti.
Source code di atas adalah cara memasukan gambar di html dengan menggunakan lazy load. Berikut tampilan sebelum ditambahkan icon. Gunakan alamat web lengkap dengan domain dan protokol jika menampilkan gambar dari luar server atau website.
Atribut src merupakan kependekan dari source. Cara Memberikan Teks pada Gambar dengan HTML CSS. Cara Mudah Membuat Tabel di HTML Dalam 15 Menit.
Pastikan gambar yang ingin Anda masukkan ke dokumen HTML memiliki. Nama dan ekstensi gambar. Background Image Fixed tidak dapat di-scroll Background Image Tanpa Pengulangan no-repeat Background Image dengan Gradient Warna.
Tampilan Background Image Secara Penuh. Cara Memasukkan Gambar di HTML. Cara Menampilkan Gambar di HTML.
Cara ini dilakukan dengan cara memanggil link file yang bersangkutan kemudian. Atribut tersebut berfungsi untuk menentukan letak gambar dan nama gambar yang ingin dimasukkan ke halaman web. Sangat disarankan agar kita mengisi width dan height setiap memasukkan gambar di HTML sesuai dengan ukuran asli gambar.
Supaya gambar bisa tampil pada website mari simak beberapa cara memasukkan gambar di HTML berikut ini. Misalnya file gambar dengan format PSD ia adalah file gambar untuk Photoshop. Atribut ini wajib digunakan karena berfungsi menampilkan gambar karena kita akan.
Nanti tugas nya javasript lah yang menambahkan atribut. Pindahkan dulu file HTML dan gambar di satu tempatDisini saya akan memasukkan kedua file ke Folder web. Pembuatan coding seperti itu bisa makan waktu cukup lama.
Gunakan format GIF jika ingin menampilkan gambar animasi. Jelas ini tidak akan bisa ditampilkan di HTML. Pengaturan tingkat lanjut akan dibahas dilain waktu ikuti video berikut sebagai contoh dasar menerapkan.
Dulu sekitar tahun 2000-an sebelum standar CSS diterapkan pada setiap web browser kebanyakan para web developer menggunakan tabel untuk mengatur tata letak sebuah halaman web. Ada beberapa atribut pada tag img yang perlu dan wajib Anda gunakan supaya gambar pada website Anda lebih optimal. Mari kita pelajari sekarang.
Contohnya pada YouTube ketika klik Embed Sematkan pada video yang ingin disematkan maka akan muncul code kemudian disalin dan tempelkan di situs HTML pada bagian dimana ingin menampilkan video sematan tersebut. Contoh Code dan Jenisnya. Fungsinya agar kita mudah untuk melakukan pemasukkan gambarnya ke dalam sintax HTML.
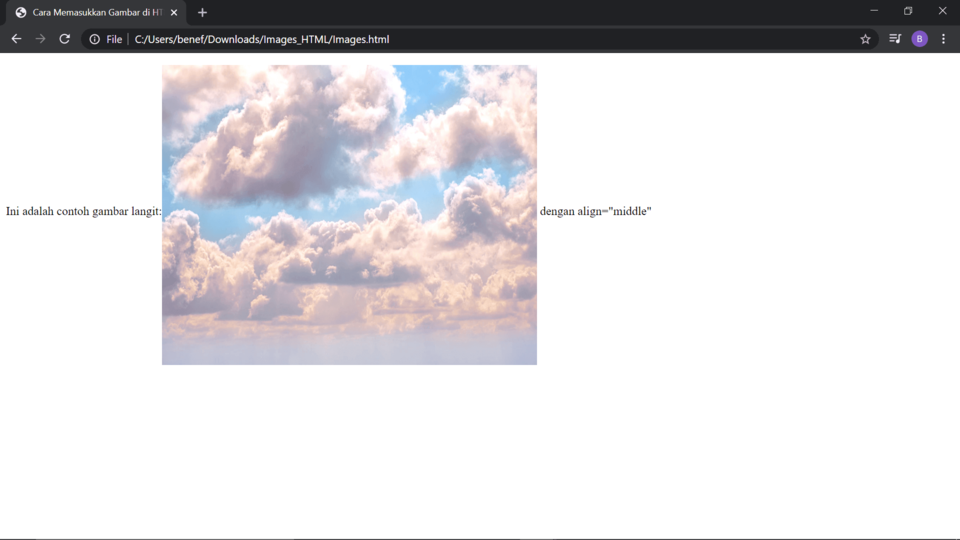
Atibut ini berfungsi untuk mengatur posisi gambar yaitu top bottom middle left dan right. Namun untuk sekarang setelah adanya CSS penerapan table HTML untuk layout tampilan halaman web sudah tidak. Untuk itu kalian wajib memastikan nama dan ekstensi gambarnya.
292 Comments Older. Berikut ini merupakan contoh script untuk menampilkan gambar di HTML. Sebelum kita belajar cara menuliskan kode HTML untuk URL gambar berikut ini adalah hal hal penting yang harus kita mengerti.
Menyisipkan Media Dengan Source. Berikut adalah beberapa atribut yang penting pada tag img. Cara Memberikan Teks pada Gambar dengan HTML CSS Halo semuanya pasti kalian pernah melihat dimana ada sebuah gambar pada website dan pada gambar tersebut terdapat teks yang bisa kita blok atau seleksi dan di copy Teknik seperti itu memang sangat diperlukan untuk kebutuhan dan.
Lalu format apa saja yang didunkung oleh HTML. Saat membuat toko online dengan woocommerce ada sebuah menu yang mau ditambahkan icon do sampingnya. Cara menampilkan gambar di html.
HTML mendukung gambar dengan format APNG GIF ICO JPEG PNG dan SVG. Terdapat banyak layanan hosting gambar gratis misalnya Picasa Web Album Imgur Flickr atau Photobucket. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan.
Cara Memasukkan Gambar HTML html Tag img HTML tutorial belajar html Tutorial Belajar HTML Dasar tutorial dasar. Tidak semua format file gambar dapat ditampilkan di HTML. Background-repeat untuk mengatur pengulangan background jika kita tidak ingin gambarnya di ulang maka isikan nilai no-repeat pada properti tersebut.
Pada artikel kali ini kami akan membahas tentang cara memasukkan atau memodifikasi gambar khususnya di HTML. Pastikan nama gambar dan ekstensi sudah benar dipanggil pada tag HTML dan CSS karena ketika penulisan sintak sudah benar akan tetapi nama gambar dan ekstensi salah maka gambar tetap tidak akan muncul. Pengenalan Singkat CSS December 5 2020.
Dalam tutorial HTML lanjutan ini kita akan membahas 2 buah atribut yang sering digunakan di dalam mengatur tampilan gambar dalam HTML yaitu atribut align dan atribut border. Dengan logika sederhana tambahkan backround image pada class css. Kode HTML untuk URL gambar.
Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Oleh karena itu teknik menampilkan gambar pada HTML termasuk ke dalam teknik yang perlu. Saran saya sebaiknya agan mulai belajar.
Jika gambar latar belakang lebih kecil dari elemen gambar akan berulang horizontal dan vertikal hingga mencapai akhir elemen. Repeat Background Image HTML. Kita telah mempelajari cara memasukkan gambar ke dalam HTML.
Berikut salah satu menambah icon nya yaitu dengan cara edit css. Favicon merupakan ikon dengan ekstensi ico yang dapat digunakan untuk menampilkan ikon pada tab web browser secara default akan tampil ikon pada web browser di komputer. Untuk memasukan gambar dengan lazy load sebenarnya gak beda jauh dengan cara biasa.
Baca juga struktur dasar html. Langkah pertama yaitu memilih format gambar yang tepat untuk website Anda.

Belajar Html Dasar Cara Menambahkan Gambar Di Html Tag Image Duniailkom

Belajar Html 08 Cara Menampilkan Gambar Di Html

Cara Memasukkan Gambar Dengan Html 10 Langkah Dengan Gambar

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece

Cara Membuat Background Image Di Html Lengkap Gambar

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece

Tutorial Cara Menambahkan Gambar Di Html Lengkap Gambar

Tutorial Cara Menambahkan Gambar Di Html Lengkap Gambar

Cara Memasukkan Gambar Di Html Agar Website Anda Semakin Kece
0 Response to "Coding Memasukan Gambar Di Html"
Post a Comment